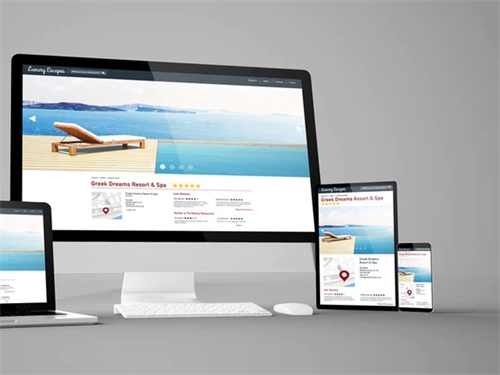
适用:网站建设、网站托管
广西北缆电缆有限公司,公司成立于2015年4月9号,品牌:中广投® ,坐落在南宁市西乡塘区振兴路90号三科科技园3#生产楼B211号。
本公司是一家集生产销售于一体的专业电线电缆企业。
主要承接政府工程,电力安装工程,南方电网配网工程,道路施工路灯主线工程,电厂工程,高压线路工程。

适用:网站建设、网站托管
广西南宁亿力制衣有限公司(原南宁市亿力制衣厂)是一家集设计、生产、销售和定制服务为一体的私营独资现代化制衣企业。
公司位于广西南宁江南区亭洪路28号,拥有近300平米生产厂房,拥有先进生产设备和现代化流水生产线,拥有专业服装设计师、打板师、车样衣师傅、生产工人、营销员等各类综合人才。生产产品有各式企业服...

适用:网站建设、网站托管
重庆广西电投线缆有限公司公司始终坚持以客户为中心,以市场为导向,以质量求生存,以诚信求发展。我们竭诚为客户提供优质的产品和服务,与您共创美好未来!公司供应产品使用业绩包括:南方电网,国家电网,高速公路,光伏电站,发电厂,中国电建、中国能建,机场、地铁,核电站,铁路,医院,学校,政府单位,房地产,铁塔基站建设,电力工程安装公司等...